.removeEventListener() एक method है जिसका use addEventListener के द्वारा add किये हुए function को remove करता है।
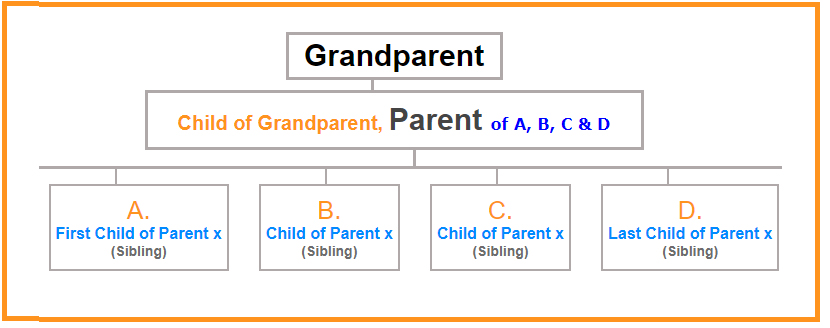
Example of Parent Tree

attributename.removeEventListener("event_name", function_name)
Html Code
<div class="main-parent">
<b>Grandparent</b>
<div class="inner-parent">
<span class="bdr"> Child of Grandparent, <label>Parent x<p> of A, B, C & D</p></label> </span>
<ul>
<li><a href="">A. <strong>First Child of Parent x</strong> <span>(Sibling)</span></a></li>
<li><a href="">B. <strong>Child of Parent x</strong> <span>(Sibling)</span></a></li>
<li><a href="">C. <strong>Child of Parent x</strong> <span>(Sibling)</span></a></li>
<li><a href="">D. <strong>Last Child of Parent x</strong> <span>(Sibling)</span></a></li>
</ul>
</div>
</div>
Javascript Code
<script>
document.querySelector(".main-parent").parentElement.style.background="black";
document.querySelector(".main-parent .inner-parent").parentElement.style.background="red";
document.querySelector(".main-parent .inner-parent ul").parentElement.style.background="lightblue";
document.querySelector(".main-parent .inner-parent ul li").parentElement.style.background="blue";
document.querySelectorAll(".main-parent .inner-parent ul li a").forEach(myfunc);
function myfunc(b){
b.parentElement.style.background="white";
b.parentElement.style.padding="15px";
}
</script>
Css Code
<style>
.main-parent{
border:solid 5px #ff931e;
padding:15px;
text-align:center;
margin:100px;
}
.main-parent b{
font-size: 30px;
margin: 10px auto;
display: table;
border: solid 3px #afa9a9;
padding: 4px 15px;
position: relative;
}
.main-parent b:after{
content: " ";
width: 3px;
height: 15px;
background: #afa9a9;
left: 82px;
position: absolute;
top: 42px;
}
.parent-inner{
text-align:center;
border:solid 5px blue;
padding:15px;
}
.inner-parent span.bdr{
display: table;
border:solid 3px #afa9a9;
padding: 10px 30px;
margin: 0 auto;
position: relative;
font-size: 20px;
font-weight:600;
color:#ff931e;
}
.main-parent .inner-parent label{
font-size:30px;
color: #444;
}
.main-parent .inner-parent label p{
display:inline;
font-size:16px;
color:blue;
font-weight: 600;
}
.inner-parent span.bdr:after{
content: " ";
width: 3px;
height: 20px;
background: #afa9a9;
left: 265px;
position: absolute;
top: 55px;
}
.inner-parent ul{
width: 80%;
display: flex;
list-style: none;
padding-bottom: 15px;
margin-left: auto;
border-top:solid 3px #afa9a9;
margin-left: auto;
margin-right: auto;
justify-content: center;
}
.inner-parent ul li{
margin-top: 15px;
padding:0 15px;
position: relative;
}
.inner-parent ul li:after{
content: " ";
width: 2px;
height: 18px;
background:#afa9a9;
left: 81px;
position: absolute;
top: -17px;
}
.inner-parent ul li a{
border:solid 2px #afa9a9;
padding:10px 5px;
display:block;
color:#ff931e;
font-size:25px;
}
.inner-parent ul li a strong{
display:block;
font-size:16px;
color:#008aff;
}
.inner-parent ul li a span{
display:inline;
border:none;
font-size:14px;
color:#6c6c6c;
font-weight:bold;
}
</style>